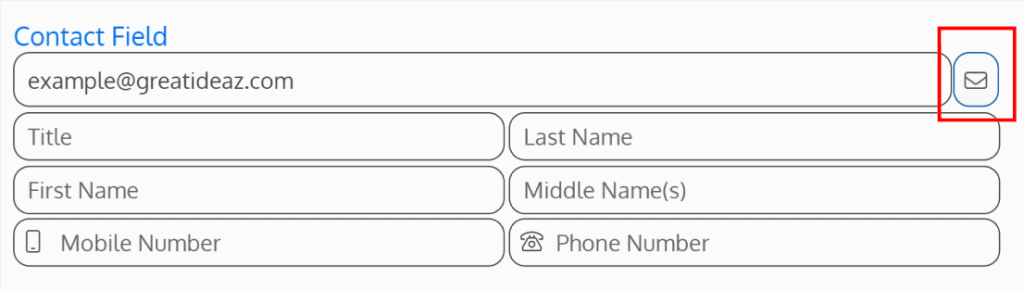
The Contact Fields control provides all the necessary fields to collect a person’s contact information, including title, first name, last name, email, phone number, and mobile number.
Specific fields can be made required, which means they must contain a value before being able to save the form.
A mask can be applied to the phone number and mobile number fields to create a specific phone number format.
The text and icons that are displayed when the fields are empty can be overridden.
Buttons to send an email to the email address entered, and to send an SMS/call the phone numbers entered can be displayed.

Required Fields
The fields selected from this drop down menu will be the contact fields that will be required to have a value before being able to save the form. If no fields are selected, all fields will be optional and won’t require a value in order to save the form.
Empty Text Fields
Overrides the placeholder text that is displayed when the fields are empty. This is used to suggest a value to the user, or prompt them with instructions on what to input in the field. If a field is left blank, the default empty text will be the text displayed as a placeholder in that field.
If a mask has been entered in the “Phone/Mobile Number Mask” field, the empty text will be overridden by the mask in the “Mobile Number Empty Text” and “Phone Number Empty Text” fields.
Mobile Number Icon
Overrides the icon in the mobile number field.
For example, if using Font Awesome’s light phone icon, fa-light fa-phone would be entered in this Field.

Phone Number Icon
Overrides the icon in the phone number field.
For example, if using Font Awesome’s light phone icon, fa-light fa-phone would be entered in this Field.

Phone/Mobile Number Mask
Applies a mask to the mobile and phone number fields to customize how the information is displayed.
Masks must be built using the following rules.
| Mask Character | Required User Input |
| 0 | Digit (0-9) |
| 9 | Digit (0-9) or space |
| # | Digit (0-9), space, plus (+) and minus (-) signs |
| L | Letter (a-Z) |
| ? | Letter (a-Z) or space |
| A | Alphanumeric (0-9, a-Z) |
| a | Alphanumeric (0-9, a-Z) or space |
| & | Character (excluding space) |
| C | Character or space |
Enable SMS Button
Determines if a button to send SMS will appear on the field when a mobile number value is entered. This button is used to send SMS messages to a mobile number entered in the field.
If “Yes” is selected, an SMS Message Queue must also be selected.
Send SMS Button Icon
Only applicable when “Enable SMS Button” is set to “Yes”.
Overrides the icon on the button to send SMS.
For example, if using Font Awesome’s light mobile icon, fa-light fa-mobile would be entered in this Field.
SMS Message Queue
Only applicable when “Enable SMS Button” is set to “Yes”.
Determines which message queue should be used to process the SMS message. This field is required for the SMS functionality to work.
Enable Send Email Button
Determines if a button to send an email will appear on the field when an email address is entered. This button is used to send an email to an email address entered in the field.

Send Email Button Icon
Only applicable when “Enable Send Email Button” is set to “Yes”.
Overrides the icon on the button to send an email.
For example, if using Font Awesome’s light envelope icon, fa-light fa-envelope would be entered in this field.
Enable Call Number Buttons
Determines if a button to call will appear on the field when a phone number value is entered. This button is used to call a phone number entered in the field.
Note: This button will only be displayed if “Enable Call Number Buttons” is set to “Yes”, a phone number value is entered in the field, and using the MAUI application.
Call Mobile Number Button Icon
Only applicable when “Enable Call Number Buttons” is set to “Yes”.
Overrides the icon on the button to call the mobile number.
For example, if using Font Awesome’s light phone icon, fa-light fa-phone would be entered in this field.
Call Phone Number Button Icon
Only applicable when “Enable Call Number Buttons” is set to “Yes”.
Overrides the icon on the button to call the phone number.
For example, if using Font Awesome’s light phone icon, fa-light fa-phone would be entered in this field.