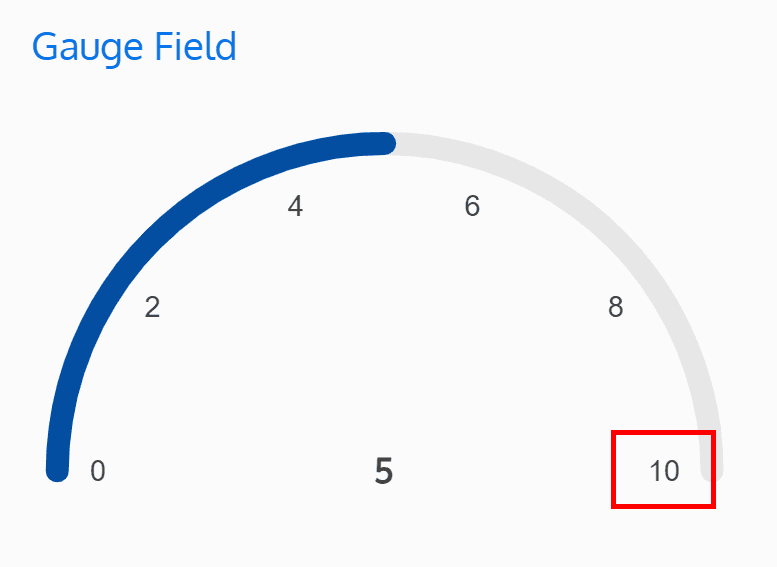
The Gauge Field is utilized to display various types of gauges for visualizing data. The gauge value can be set using a static value, target, or XML element.
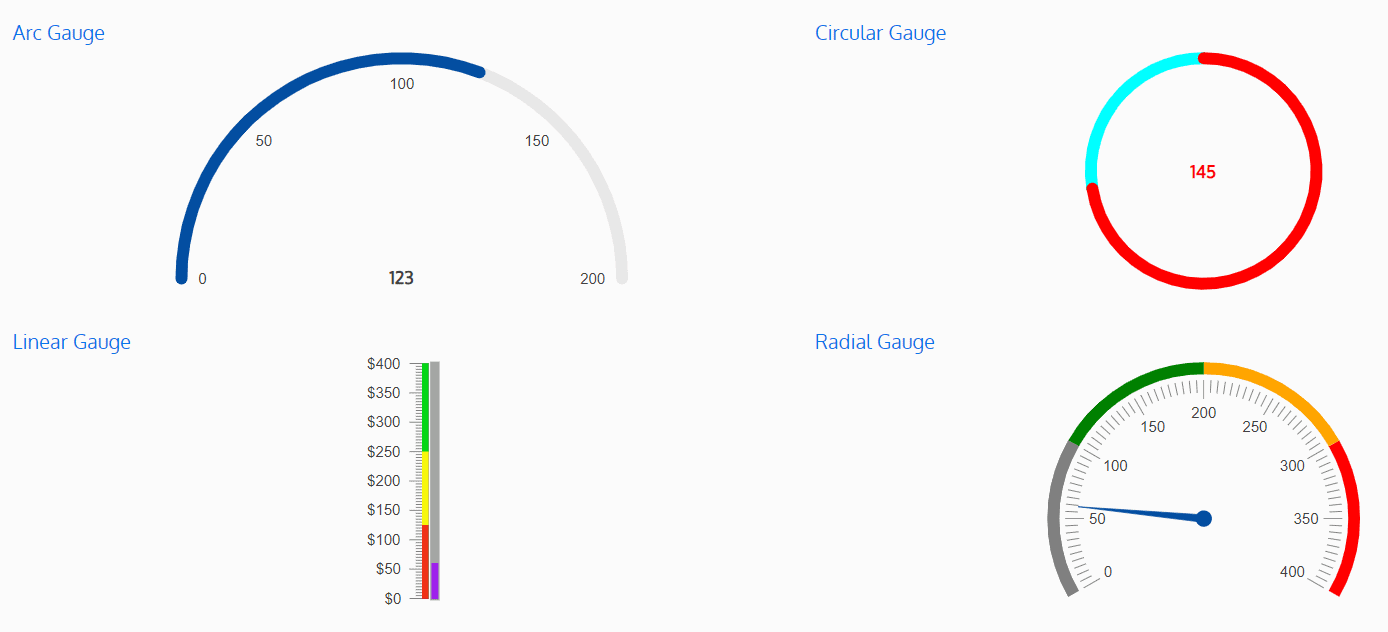
There are four types of gauges to chose from, and each gauge’s colors can be customized.
The gauge labels can be set to a specific format, and can be displayed or hidden.

Minimum Value
Sets the minimum value of the gauge. This is the value that the gauge will start at. The minimum value should be smaller or equal to the gauge value to ensure the gauge value is displayed within the minimum and maximum values range.

Maximum Value
Sets the maximum value of the gauge. This is the value that the gauge will end at. The maximum value should be larger or equal to the gauge value to ensure the gauge value is displayed within the minimum and maximum values range.

Enable Data Auto Refreshing
Determines if the card data will refresh automatically after a specified period of time. It’s recommended to enable this if the data is frequently updated.
Every How Many Minutes Should the Data Refresh?
Only applicable when “Enable Data Auto Refreshing” is set to “Yes”.
Specifies the interval in minutes for automatically refreshing the card data.
Value Type
Determines the data source for the gauge value.

Static Value
Only applicable when “Value Type” is set to “Static”.
A static, numeric value that will be used as the gauge value.
Where Do We Get the Data for This Control?
Only applicable when “Value Type” is set to “Target”.
Contains the target information of the target that will be called to get the gauge value.
XML Element
Only applicable when “Value Type” is set to “XML Element”.
The name of the XML element of the field that should be used as the gauge value. The selected field must contain a numeric value to ensure the gauge displays correctly.
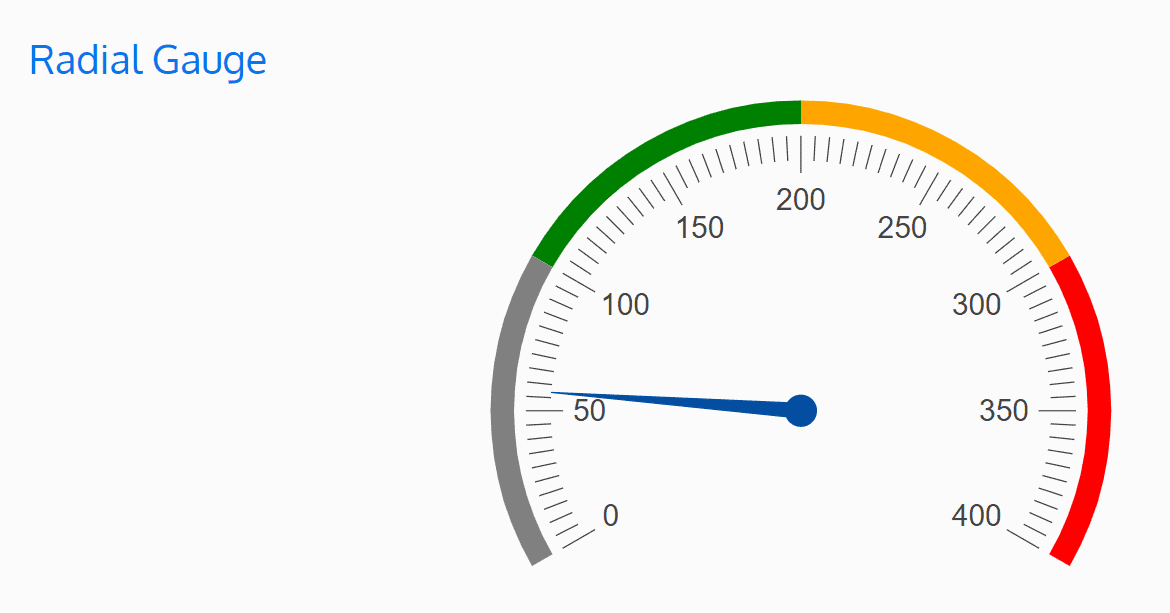
Gauge Type
Specifies the type of gauge that will be used.

Scale Visible
Determines if the scale labels will be visible on the gauge. The scale labels are the number values around the gauge that create a gradual scale from the minimum value, to the maximum value, that indicate what value is where on the gauge.
For example: if the minimum value has been set to 0 and the maximum value has been set to 10, the scale will display numbers from 0 to 10.
If set to “Yes”, the scale labels will be displayed. If set to “No”, the scale labels won’t be displayed.

Scale Format
Determines the formatting of the scale labels on the gauge.
Refer to Microsoft’s Standard Numeric Format Strings for a formatting guide.
Scale Label Colour
Determines the colour of the scale labels on the gauage. This value can be any CSS, HEX, or RGB value.
For example, to set the colour to blue, “blue”, “#0000FF”, or “rgb(0, 0, 225)” can be used.
Display Gauge Value
Only applicable when “Gauge Type” is set to “Arc” or “Circular”.
Determines if the gauge value set in the “Static”, “XML Element”, or “Target” field will be displayed on the gauge.
If set to “Yes”, the format set in the “Scale Format” field and the colour set in the “Scale Colour” field will be applied to the gauge value.

Gauge Orientation
Only applicable when “Gauge Type” is set to “Linear”.
Determines the orientation of the gauge.

Meter Colour
Determines the colour of the meter on the gauge. The meter is the filled section on the gauge that goes up to the gauge value.
For example: if the gauge value is set to 30, and the minimum and maximum values set are 0-100, the 0-30 section will be the meter (and filled in with the meter color entered in this field).
Any valid CSS, HEX, or RGB value is accepted.
For example, to set the colour to blue, “blue”, “#0000FF”, or “rgb(0, 0, 225)” can be used.

Meter Background Colour
Determines the background colour of the meter on the gauge. The meter background is the unfilled section on the gauge that spans from the minimum value to the maximum value.
For example: if the gauge value is set to 30, and the minimum and maximum values set are 0-100, the 0-30 section will be the meter, and 31-100 will be the meter background (and filled in with the meter background color entered in this field).
Any valid CSS, HEX, or RGB value is accepted.
For example, to set the colour to blue, “blue”, “#0000FF”, or “rgb(0, 0, 225)” can be used.

Gauge Colour Ranges
Only applicable when “Gauge Type” is set to “Linear” or “Radial”.
Allows for the specification of different colours for different ranges on the gauge. The colour set in the “Meter Background Color” field will be displayed in the ranges where no specified colour has been applied.
Any valid CSS, HEX, or RGB values are accepted.
For example, to set the colour to blue, “blue”, “#0000FF”, or “rgb(0, 0, 225)” can be used.