The Readonly Content Field is designed to display content in a read-only state, including text, images, links, and other non-editable formats. The content can be either static or dynamically generated from a target call, allowing users to show the results from fields that have been filled in elsewhere in the application, in a read only state.
The read only content can be presented in an accordion format, allowing for an accordion title and icon to be defined for both expanded and collapsed states. Content within the accordion will be shown when expanded.
An iFrame option is available to display a button that opens embedded content in a popup window.
Custom styling can be applied to read only content directly in the editor, or by adding CSS classes to HTML elements.


Content Type
Determines the type of content that will be displayed.
- Static: Static HTML and CSS content such as text, images, and links that is manually defined. Basic content and styling can be configured directly in the editor, and advanced styling can be applied using CSS classes. Also has the option to be displayed as an accordion element.
- Target: Displays the result of a target call as content. Raw HTML/CSS should be returned as the content. Also has the option to be displayed as an accordion element.
- iFrame: Generates a button that, when clicked, opens an embedded link in a pop up window. The link can be a specified URL or the return of a target call.

Use Accordion
Determines if the read only field is displayed as an accordion.
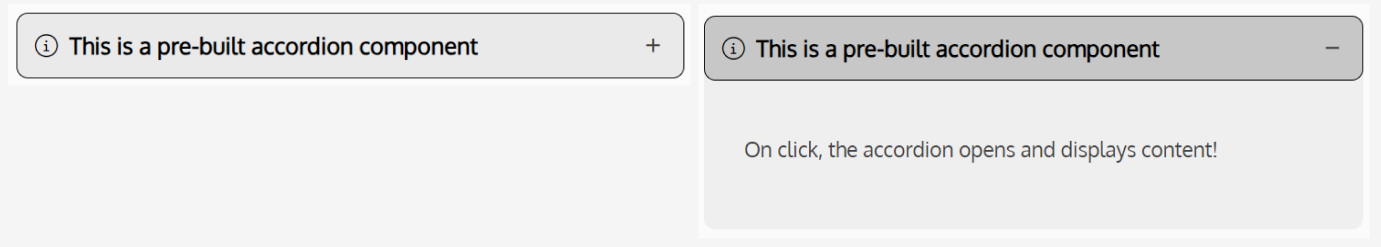
An accordion is a pre-built component that can be populated with a title, title icon, and content. The title and title icon are visible in a collapsed and expanded state, and the content is visible in an expanded state, as the accordion’s content.
Users can toggle between a collapsed and expanded state by clicking on the accordion.

Open Accordion on Load
Only applicable when “Use Accordion” is set to “Yes”.
Should the accordion be expanded (opened) or collapsed (closed) upon page load?
If “Yes” is selected, the accordion will be in the expanded state upon page load, and if “No” is selected, the accordion will be in the collapsed state upon page load.
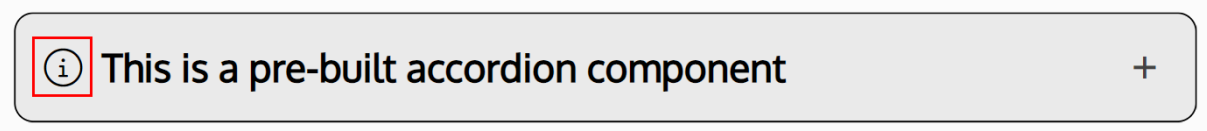
Accordion Icon
Only applicable when “Use Accordion” is set to “Yes”.
Determines which FontAwesome icon will be used in the accordion. If left blank, the accordion won’t have an icon.

Enter the CSS classes for the icon in this Field. For example, if using the light envelope icon, “fa-light fa-envelope” would be entered in this Field.
Note: Only FontAwesome icons are supported. The free development environment provides access to the FontAwesome Pro icons – any of the FontAwesome Pro icons can be used in this environment. If no icon is specified in the Field, no icon will be displayed.
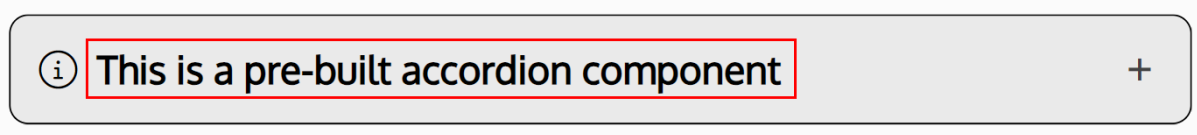
Accordion Title
Only applicable when “Use Accordion” is set to “Yes”.
What text should appear as the accordion title? The accordion title is the text displayed when the accordion is in the collapsed state, and remains visible in the expanded state. If the field is empty, the label will be used as accordion title.

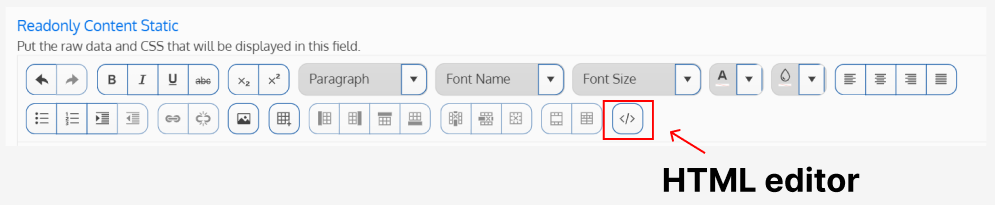
Readonly Content Static
Only applicable when “Content Type” is set to “Static”.
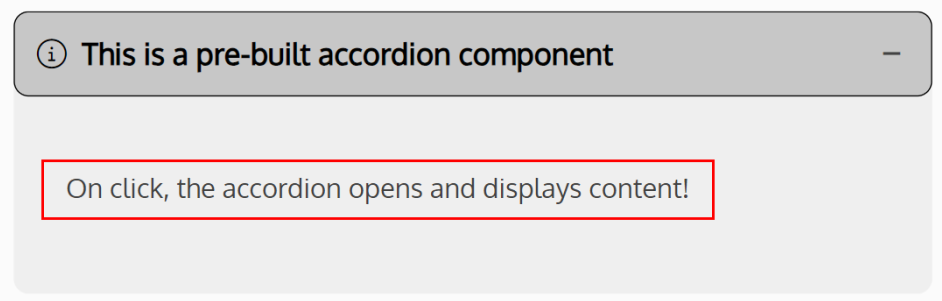
If “Use Accordion” is set to “Yes”, this will be the content inside the accordion, which is displayed when the accordion is in the expanded state.

If “Use Accordion” is set to “No”, this will be the read only content that will be displayed on the page.
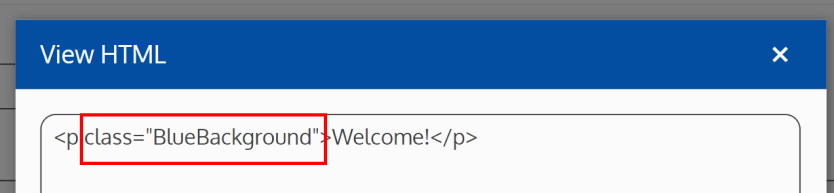
When using the editor, HTML tags and CSS styles are generated automatically by entering content in the editor. The HTML and CSS generated can be inspected and modified by clicking on “</>” button. Custom CSS classes can be added to HTML elements.



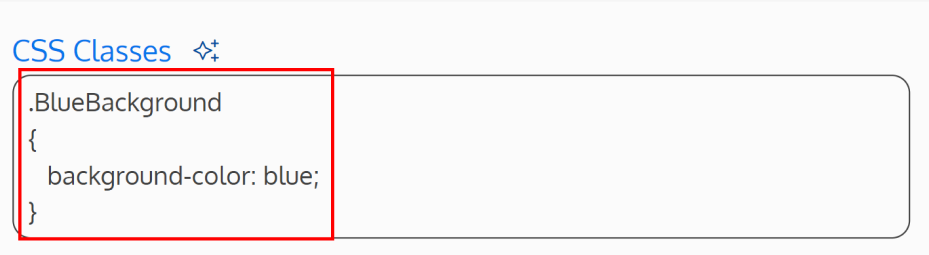
If the styling should be applied to multiple Fields on the Form, the CSS styles should be applied at the Form level by going to the Form’s Styling Tab > CSS Classes.
Note: It is recommended to use unique CSS class names to avoid overwriting any pre-existing classes essential for the default layout. Overriding an existing class within the project may cause issues with the default page configuration.
Readonly Content Target
Only applicable when “Content Type” is set to “Target”.
Contains the target information of the target that will be called to get the read only content.
If “Use Accordion” is set to “Yes”, this will be the content inside the accordion, which is displayed when the accordion is in the expanded state.

If “Use Accordion” is set to “No”, this will be the read only content that will be displayed on the page.
The target should return raw HTML/CSS.
Open iFrame Button Text
Only applicable when “Content Type” is set to “iFrame”.
Overrides the text on the button that opens the iFrame popup window. This should be a short phrase that clearly states what will happen when the user clicks the button. If this field is left blank, the default button text will be “Open iFrame”.

Allow iFrame JavaScript
Only applicable when “Content Type” is set to “iFrame”.
Defines if the content in the iFrame is allowed to execute JavaScript.
iFrame URL Type
Only applicable when “Content Type” is set to “iFrame”.
Is the iFrame URL going to be specified manually (Static), or will it be returned from a target call (From Target)?
Readonly Content iFrame URL
Only applicable when “iFrame URL Type” is set to “Static”.
Specifies the iFrame URL. This is the content that will be displayed in the popup window when the user clicks on the Open iFrame button.
iFrame URL Target
Only applicable when “iFrame URL Type” is set to “Target”.
Contains the target information of the target that will be called to get the URL value that will be displayed in the iFrame. The target must return a URL.
This is the content that will be displayed in the popup window when the user clicks on the Open iFrame button.