Creating a workspace theme is a simple process that only takes a few steps, this article will guide you through creating a new theme from scratch and implementing it.
Create Telerik Theme
The first step in the process is to create a new Telerik theme using their theme builder.
Use the Telerik Style Builder to modify the CSS Theme:
- Go to the website Telerik Visual Style Builder
- Select the “Telerik Theme Builder” link which will take you to: https://themebuilder.telerik.com
- Pick the “Blazor” option under the “Telerik & Kendo UI” section, which will take you to: https://themebuilder.telerik.com/blazor-ui
- Select the “Start Styling Now” link which will take you to a page where you can start to build a custom branded theme for your website
- We recommend that you use the Start from Kendo Theme option and start with the Default theme, use the latest Kendo Theme version, and use Font Icons.
- Scroll to the bottom and hit the “Create” button
- Customize the selections on the left-hand side to set the colors you want for the various user experience elements.
- When you are satisfied, click the Export All button on the top right of the screen.
- Extract all the files from the zip folder.
- Upload the CSS file located in the directory below and either upload it directly into a trellispark theme or a storage container and add the URL to a trellispark theme.
- YourThemeName/dist/css/YourThemeName.css
Update app.css
Every environment will come with a default Light theme that has it’s files specified via URL. Download a copy of the app.css file from the default Light theme and make any modifications you’d like to it, then save it in the same location as your Telerik Theme.
Add Theme to Workspace
Log into your trellispark workspace and navigate to the Workspace application under Systems Administration. Then select the Themes tab and select the Add new Theme button.

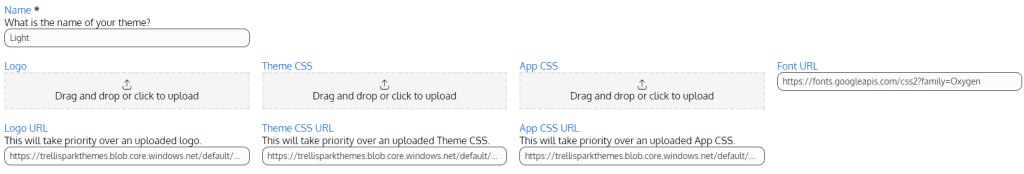
Next, pick a Name for your theme and upload your Logo, Theme CSS, and App CSS.
The Logo is used to display an alternate logo for the theme, if this field is left blank the default logo specified in the project will be used instead.
The Theme CSS is the CSS file that the Telerik Theme Builder produced.
The App CSS is the app.css file that should be saved in the same location as your Telerik Theme and modified.
The Font URL is the URL to the font that will be applied to the application. The font must also be defined in the app.css file to correctly be applied.
Additionally, if you intend to use the same theme across multiple workspaces or environments, you can host the files in public storage and specify a URL instead of uploading a file. This allows you to make changes to files in one place and have the changes be applied to all workspaces and environments. If a URL is specified and a file is uploaded, the URL will take priority.
Once finished select the Done button.

Next, open the My Profile window and navigate to the Appearance tab. Your new theme will be available in the Theme dropdown list.

Your Theme will now update and is saved as a configuration parameter so next time you log in the selected theme will automatically be loaded.
Setting a Default Theme
In some cases you’ll want to specify a default theme that’s initially loaded that isn’t the one provided by GreatIdeaz. This theme would be applied starting at the login screen and would be the default theme loaded for new users.
To do this you’ll need to update the application/build variables that are located in different locations depending on the project type.
- UX-WASM-SA/B2B/B2C
- wwwroot/appsettings.json
- UX-MAUI-SA
- MauiProgram.cs
IMPORTANT NOTE: When you’re specifying a new default theme you need to ensure that the has been created in every workspace and portal. If you don’t do this and the user changes their theme in the profile window they won’t be able to go back to the default theme because it won’t be listed.
UX-WASM-SA/B2B/B2C
You will need to update the following items:
- DefaultThemeName
- The value should match the name of the theme defined in the workspace/portal. E.g., “Light”.
- DefaultThemeTelerikURL
- The value should be the URL to the CSS file produced by the Telerik Theme Builder
- DefaultThemeAppURL
- The value should be the URL to the app.css file that should be in the same location as the Telerik Theme CSS.
- DefaultThemeLogoURL
- The value should be the URL to the logo that will be displayed on the application.
- This value is optional and can be left empty.
- DefaultThemeFontURL
- The value should be the URL to the font that will be applied to the application.
- This value is optional and can be left empty.
IMPORTANT NOTE: These variables should also be modified on your build pipelines.
UX-MAUI-android/iOS
You will need to update the following items inside the jsonData string:
- DefaultThemeName
- The value should match the name of the theme defined in the workspace/portal. E.g., “Light”.
- DefaultThemeTelerikURL
- The value should be the URL to the CSS file produced by the Telerik Theme Builder
- DefaultThemeAppURL
- The value should be the URL to the app.css file that should be in the same location as the Telerik Theme CSS.
- DefaultThemeLogoURL
- The value should be the URL to the logo that will be displayed on the application.
- This value is optional and can be left empty.
- DefaultThemeFontURL
- The value should be the URL to the font that will be applied to the application.
- This value is optional and can be left empty.
IMPORTANT NOTE: These variables should also be modified on your build pipelines.