Overall Process
A trellispark implementation has unique advantages that affect how you engage with your stakeholders, users, and the development lifecycle. The Great Ideaz team is here to help you master every stage in your journey to achieve the best outcome and value.
There are five key phases in the process to build and deploy new trellispark solutions:
- Training and Team Ramp Up
- Foundation Creation
- UX Optimization
- Rollout
- Continuous Transformation
When building your custom solution with trellispark, the goal is to rapidly create a user experience that will be beneficial for your organization to launch and use, but not to “overreach” with new functionality (especially on the initial launch of the solution). Keep in mind that your organization will only start to recognize value of the developed solution after it is in production and is in use. So, the objective is to launch early, and publish new enhancements quickly and frequently thereafter. It’s easy to add new fields to forms and create whole new user experiences in trellispark. We encourage restraint in the creation process between iterations so that your users of the new solution can adopt the changes gradually. This will help the rest of your organization embrace the journey and help evolve the solution to deliver the most value.
Training and Team Ramp Up
You can quickly start learning about trellispark and how to get your project started by reviewing contents in trellispark Academy. There, you will find technical reference documentation and learning videos that walk you though trellispark functionality.
Create an account at founder.greatideaz.com or simply contact us to request notices about free webinar events and learn about trellispark powerful features.
NOTE: We can help you “hit the ground running” by scheduling interactive webinars with your team! We offer bundled training packages as well as tailored arrangements to best meet your plans. Sign-up at founder.greatideaz.com or simply contact us and we will work with you to determine the best options.
We offer different options to deploy your new trellispark environment:
1) We manage and build – a full services solution
- Sign-up at founder.greatideaz.com or simply contact us and briefly describe your project. We offer complete turnkey consulting services to build custom application solutions using trellispark, or help you compliment your project teams with expertise on demand
- We can provide enhanced, enterprise grade production support services. Please contact us to learn more.
2) We manage, you build
- Sign-up at founder.greatideaz.com and request a Great Ideaz managed instance of trellispark. Leverage our managed services expertise so your team can focus on creating innovative user experiences
- We will take care of all aspects of deploying a trellispark server instance dedicated to your organization to our Microsoft Azure cloud infrastructure. We offer monthly and annual subscription options that are initially sized to meet most organizations and founders starting out
- We will work with you to scale up your implementation to meet performance, availability, and disaster recovery requirements
- Your dev team will have full access to all our trellispark developer tools and can build and customize trellispark immediately
3) You build and manage
- We can deploy a dedicated trellispark instance to your cloud or on-premises hosted infrastructure and provide tailored trellispark support
- Request a tailored and interactive training package for your project team. Tap into our wealth of knowledge and experience with building custom solutions with our trellispark components
- We offer professional services to augment your team to help accelerate your project and help maximize the value of your custom solution
Enterprise Architecture, Data Agnostic Services, and Digital Transformation Training
Great Ideaz has accumulated a wealth of knowledge about enterprise architecture and how to transform organizations with technology. We are the thought leaders in Data Agnostic Services (dataagnosticservices.org) and run a series of training videos about enterprise architecture with DAS that are free to view on the greatideaz YouTube Channel.
Development, Test, and Production Deployments
Whether you choose to deploy trellispark on your own infrastructure or you leverage our managed cloud services, we recommend three primary instances of trellispark to support your development lifecycle:
Development environment – all new user experience development starts here. This is your first trellispark deployment and can be used to start iterating your data model and user experience foundation.
Test environment – provides a more stable environment to review and test changes with a broader audience. This is particularly important for any custom code that you may want to develop, such as third-party custom integrations.
Production environment – your active environment for all your users that will use the completed solution
To learn how to promote changes from development to test and production, view this article and video:
Foundation Creation
After reviewing our Get Started videos and contents and you have decided to subscribe to a trellispark managed environment, you are ready to start creating!
The objective of the Foundation Creation stage in the lifecycle of building a new custom application in trellispark, is to create all the basic user experience required for an initial baseline of functionality. You can then enhance this user experience in the UX Optimization stage.
During this initial stage in the process of creating a custom application in trellispark, the goal is to accurately capture the foundation of the data model, it’s hierarchical structure (that is, how can this information be organized into a “parent – child” hierarchy?), and basic forms in the user experience. You can then quickly layer in the workflow process and how data changes state through the life of the workflow.
UX Creator is your gateway into quickly creating and editing your forms and fields to capture the foundation of the desired user experience.
Because it’s so quick to add new fields onto a form and change / edit them in real-time, the UX Creator is a great tool to work directly with business users to show them the desired forms and fields and iterate until you have captured all the required fields.
Involve your business users from the beginning
We built trellispark to enable you to easily present and rapidly change the user experience with your business users right from the beginning of your project. Including key staff that will use the completed application from the beginning will ensure that your custom solution meets their expectations and delivers the best value. It will also be a tremendous help during your production cutover.
Use trellispark pre-built functionality to jumpstart your project
We have created several common functionalities that you can add to your workspace to help you accelerate the process of creating your custom forms. The full list of available functionalities can be found in the Functionality category of articles in trellispark Academy.
All example functionality can be added to your workspace in any combination to give you the best starting point. For example, you could add the “Customer and Client Management” and the “Property Management” functionalities as a baseline for developing a property management administration portal to use with your customers.
Data Model validation and defining the hierarchical structure
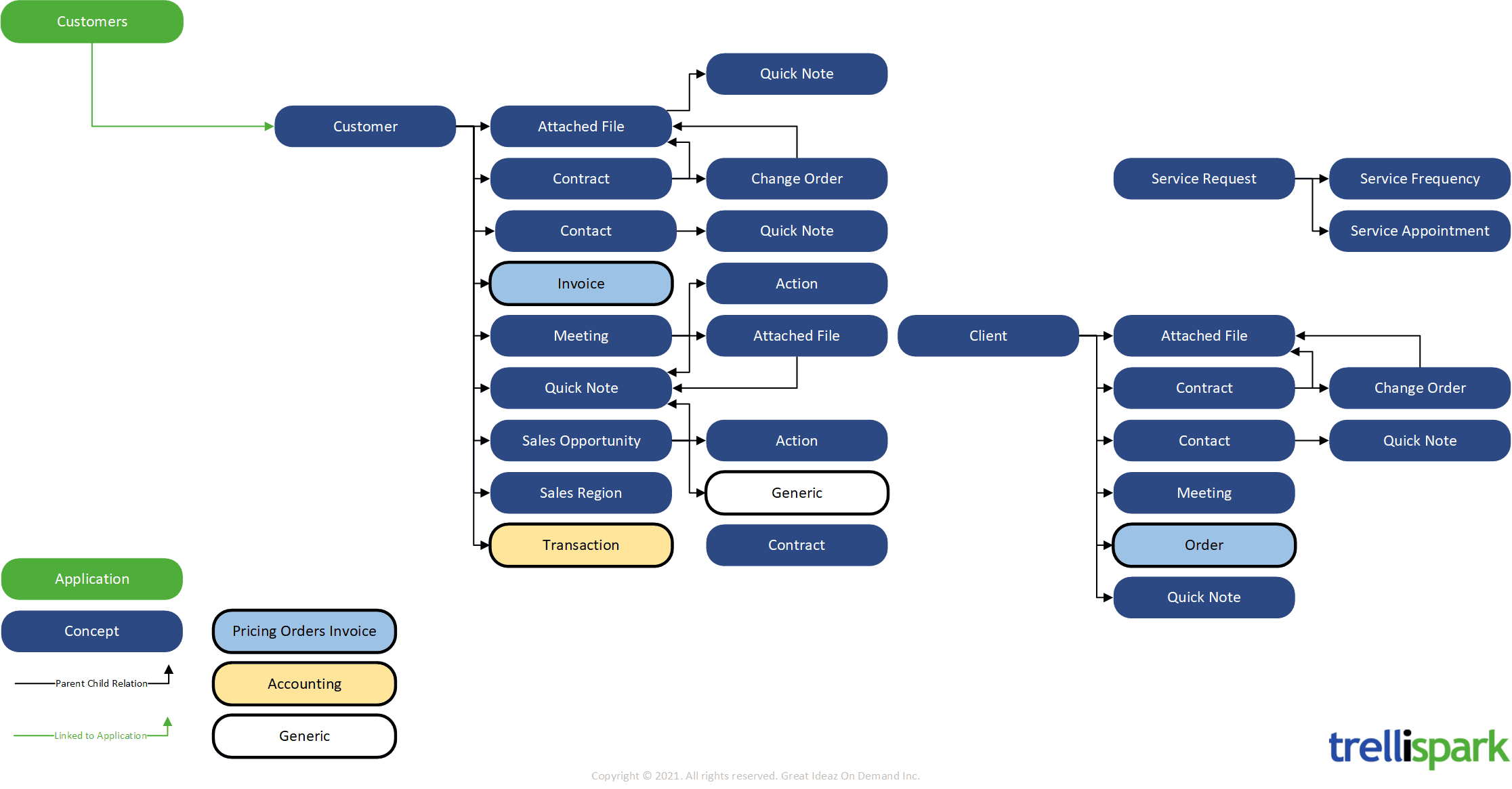
Understanding how your data can be grouped into distinct concepts and organized into a hierarchical structure is an essential step to build out the required forms and fields. Below is an example of a hierarchical structure for a customer management system.

For example, you may have a parent concept called a “Customer” and all customers may have “Contracts”. For every contract, there may be the option to have amendments or “Change Orders”. In this example, the parent is the customer and the child is the contract. Likewise, the change order is a child to the contract. In trellispark, you would create a concept form called a “customer” and add all the fields for a customer to the form definition, such as the customer name, address, and other common information for all your customers. A “Contract” and “Change Order” would also be created as separate form definitions in trellispark.
The most common way to represent the hierarchical structure of your forms and data in the user experience is by using a ChildList field definition. For example, on your Contract form you could have a tab called “Change Orders”. On the Change Order tab, you could add a ChildList field definition to display a table listing any change orders associated with the contract.
To learn more about creating concept forms and fields, visit:
NOTE: Looking for more training and guidance? Please login to founder.greatideaz.com and open a ticket for assistance. We can provide tailored training packages and direct assistance to accelerate your project ramp up.
Define and implement your workflow including state transitions
A workflow defines the steps that you go through to complete a business process. For example, you may have a workflow to take customer orders. Defining your workflows will help determine how your forms and fields should be presented to a user and under what conditions information should be displayed. For example, a new order could be created in a “draft” state. After all the necessary information has been gathered for the order, the state of the order may change from “draft” to “submitted”. When the order is completed, the state could change again to “fulfilled”. During every state of the record, different information may be revealed or hidden to the user. We recommend capturing this information in the form of a state transition diagram.
To learn more about implementing workflows, including state transitions and commands, visit:
Define and implement user roles and conditional filters
With many applications, there may be multiple roles or types of users that have more or less access to different functionality, forms, fields, and data. For example, an internal admin user may have full access to all the functionality, forms, and data in your application. But a customer user role may have much more restricted access and be able to only view their data. You can define different roles in trellispark and assign those roles to users. Please view this article to understand how to create and assign roles to users:
Conditional Filters can be assigned directly to different parts of your application at the form, tab, or field level. For more information, visit this article:
Branding
You can easily change the greatideaz logo in the top left corner of the screen and implement new styling themes using the Progress Theme Builder by following the instructions in this article:
Integrations Analysis
Does your application require an integration with other third-party applications or services? If it does, then you will need to design and develop the integration. Visit the Interfaces category of trellispark Academy to learn about how third-party integrations can be implemented in trellispark.
NOTE: Great Ideaz offers a full range of professional services to help you with developing custom integrations. Please open a ticket in founder.greatideaz.com with a brief description of your project and we will work with you to determine the best approach to assist.
NOTE: We frequently build new generic integrations to different cloud-based services that are made available to all our customers. Contact us if you are exploring how to integrate trellispark with a common cloud service and we may decide to implement the integration at no additional cost to you!
UX Optimization
Once you are satisfied with your base set of forms / tabs, fields, workflow, and user roles, you can then explore different ways to further refine and enrich the user experience.
The Great Ideaz team is here to help! If you have any questions or are looking for suggestions about how you can optimize your desired user experience in trellispark, open a ticket in founder.greatideaz.com and describe to us your objective. We are eager to help make your project a success and welcome a dialogue with you. If you would like a more direct engagement, we can provide experienced consultants to work directly with your project team under very flexible terms that keep your project costs low and your productivity high.
Streamline workflows / tasks to increase efficiency of business roles
Creating your forms and adding fields to tabs on your forms is a great way to quickly display and edit information about a specific record. However, there are times when navigating down the hierarchy of a series of forms to get to a set of data is not the most efficient user experience. This is especially true for tasks that are repetitive in nature. In trellispark, there are alternative ways to collapse the user experience and help maintain context for a user performing an activity. Some popular ways to achieve this are described below.
Use grids with modal pop-up
A ChildList can display a grid of records. For each record, any available events or commands that can be applied to the record can be displayed when the user right-clicks the row. Using the advanced ChildList features, you can render a modal pop-up that displays the details of the record based on the selected event or command. After the user makes the desired changes, the user returns to the original form.
This user experience is particularly useful when a user needs to perform a task to change a series of records. The user can simply select the record, make the change, and then proceed to the next record without navigating off the page.
To learn more about how to configure this feature, visit this article:
Use Wizards to complete a multi-step process
Wizards are a great way to guide a user through a series of controlled steps to complete a specific task. For example, if you built an insurance policy system you could employ a Wizard to walk a user through a series of steps to gather the required information and display a quote. To learn more about Wizards and how to implement them, visit this article:
Automated communications – Alerts, Notifications
An important part of workflow automation is the ability to trigger a notification to specific users when an event has occurred. For example, you could send an automated email to a user after their request had been approved. There are multiple ways that this can be achieved in trellispark depending on the desired conditions. The primary location to configure workflow automation can be found on the Workflow tab of a form:
UX Creator > select the functionality > select the form > select the Workflow tab
NOTE: For guidance to implement custom automated communications that achieves your specific requirements, please open a ticket in founder.greatideaz.com and we will be happy to guide you through the process.
Business Intelligence – Reporting & Dashboards
Reporting and dashboard data visualizations can be achieved in multiple ways.
In UX Creator, you can select the Chart or Gauge field definitions. These field definitions include a series of different formatted charts and gauges styles.
Additional information about charts and gauges can be found in these articles:
Custom documents that can be viewed in both HTML and PDF formats can be created using the Document field definition. The format of the document is defined by creating a XSLT template. To learn more about Documents, view this article:
More advanced data visualizations can be achieved by configuring the Microsoft Power BI integration. You will need to purchase a Microsoft Power BI subscription to use this feature.
Technical documentation about how Microsoft Power BI can be implemented in your trellispark deployment is found here:
NOTE: Please ask us if you are looking for an integration with a different business intelligence / reporting service. We are always looking to offer exciting new features in trellispark, and we may even add the integration to our product roadmap at no cost to you!
UX refinement
As a final stage before production roll out, we recommend conducting a review of your screens to “polish” the user experience. Several features are available in UX Creator to help refine and improve the user experience.
Tab layout on Forms
Organizing your fields on a form into different tabs based on the function or purpose of the information is often a good practice to help users navigate and understand the context of the fields presented on the screen. This also provides you with more flexibility to restrict who can see certain fields by restricting specific tabs to user roles.
Field Definition Features
There are several common features for any field that affect how it is displayed. Some popular options to use are:
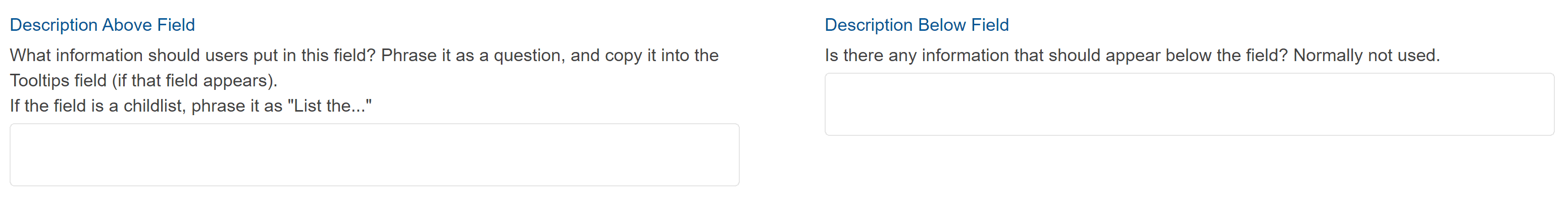
Add description above and below the field

Add brief instructive textual information either above or below the field
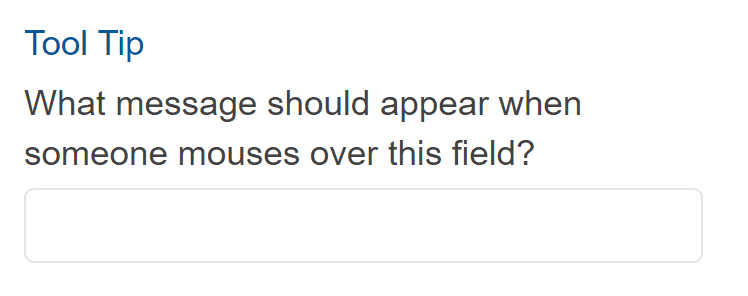
Add a Tool Tip

Enter descriptive text that is displayed to the user when they hover their mouse over the field
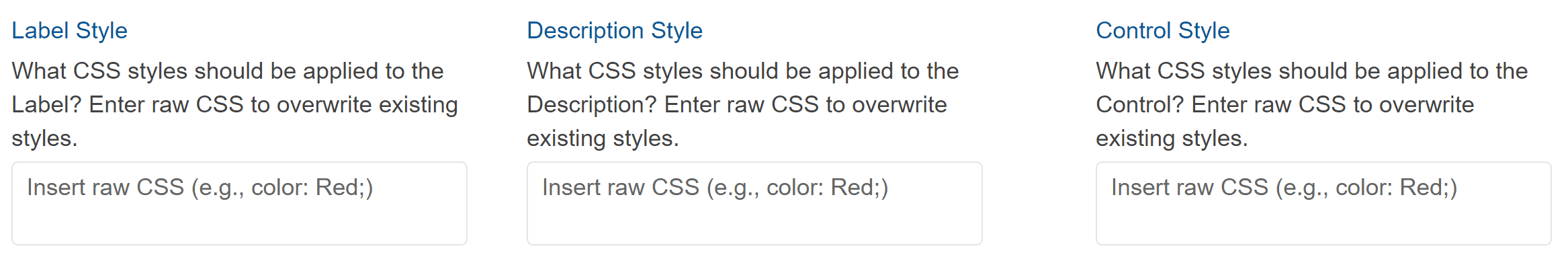
Add CSS styles to fields

For more targeted styling, you can apply a CSS style to the label, description, and the user control. Any valid CSS style can be used. You can add multiple CSS styles by separating them with a semicolon (“;”). For example, if you wanted to change the font color to “blue” and the font size to “14px”, you would enter:
Color: blue; font-size: 12px
Some common CSS styles to apply (note: this is a selective list of popular options):
CSS Style Description | CSS Syntax Example |
Change the color of the text There are 140 different colors that you can specify with a name. The full list of color names can be found here: HTML Color Names (w3schools.com) You can also specify a specific colour with a HEX value. You can look up the HEX value of a color here: | Color: Red Color: #C0C0C0 |
Change the background color | Background-color: LightGrey |
Apply bold to the text | Font-weight: bold |
Apply italic to the text | Font-style: italic |
Add a border You can apply a border and style it in different ways. An extensive list of options and examples can be found here: CSS Borders (w3schools.com) | Border: 2px solid red; Border-radius: 5px The above CSS will apply a 2-pixel thick solid red border with 5-pixel rounded corners |
Align the text as centered, left, right, or justified | Text-align: center Text-align: left Text-align: right Text-align: justify |
Change the size of the font with pixels The default size of normal text (such as in paragraphs) is 16 pixels. | Font-size: 30px The above CSS will set the size of the text to 30 pixels |
There are several other options that you can change for different fields. For a full list of options for each field type, view this article:
Rollout
After you have created a solid base of functionality and refined the user experience, you can start to ready the environment for a production launch.
Data migration
If you are replacing an application with your new application with trellispark, then you likely have data in the old system that will need to be imported into the new trellispark solution. Because trellispark is designed based on a Data Agnostic Services architecture, the migration of data into trellispark is much easier than many traditional application systems. We have also developed data migration functionality to help you quickly import your data.
NOTE: For guidance to complete your data migration, please open a ticket in founder.greatideaz.com and we will be happy to guide you through the process based on your unique requirements.
Operations support transition
If you are using Great Ideaz to manage your trellispark deployment, then its important to keep us informed of your progress and expected production launch timeline. We will work with you to ensure your production launch is a success. Please initiate a dialogue with us by opening a ticket in founder.greatideaz.com. We recommend initiating communications with us or your operational support teams a few weeks prior to the production launch to ensure a smooth transition and launch.
Users’ rollout / training
One of the big advantages of trellispark is the ability to showcase the user experience directly to your users as you are developing the solution and have continuous feedback. This is vital to the success of delivering a custom solution and acceptance during your production rollout. For larger rollouts, the business users that have been involved in steering the development of your custom trellispark solution will be ideal to employ a “train the trainer” approach.
We are here to help! For guidance and suggestions about how you can achieve a successful rollout, please open a ticket in portal.greatideaz.com and we will be happy to discuss your specific rollout conditions.
Continuous Transformation
After your initial production launch of your trellispark implementation, it is expected that there will be a flow of additional desired enhancements and changes. We recommend having a plan to manage and execute a steady flow of changes.
Continuous Improvement – Refine and optimize
Even with the involvement of business users throughout the lifecycle of deploying the new user experience in trellispark, it should be assumed that after users are actively using the solution that they will identify desired improvements and additional requirements. This is natural and we recommend having a plan to add these changes to a backlog of improvements that can be regularly reviewed and prioritized for implementation.
A big advantage of trellispark is the ability to change elements of the user experience and functionality very quickly. Having a plan to be able to quickly turnaround improvements that are quick to achieve in trellispark will delight your user base and encourage further transformation.
Expand with other workflows, apps, functionality
It’s easy to expand the functionality and user experience in trellispark. This is an advantage to help centralize and streamline workflows between groups in your organization and aggregate your data for more revealing reporting and dashboard views.
At Great Ideaz, we are always adding new functionality that can be added to your trellispark solution and customized to your requirements. A full list of the latest published functionalities can be found from browsing the Functionality category in trellispark Academy
Backlog Management
We recommend using a tool, such as Microsoft Azure DevOps Boards, to maintain a backlog of changes to implement in your trellispark solution. MS Azure DevOps is a powerful tool that integrates with the rest of the Microsoft stack, including MS Visual Studio for your development team and can also be used to manage your CI/CD pipeline.